現在、前から気になる静的サイトジェネレーターのGatsbyでブログを作り直しています。
今回はインストールして、Netlifyでデプロイしてウェブサイトを公開するまでの方法をご紹介します。
このサイト表示の重さに耐えかねて、サクラのレンサバ×concrete5でブログ書くのを断念することにしました。
※ Mac以外では検証してません。ご了承ください。
※ 2021年12月28日v4対応のためリライトしました。

神守 由理子/フロントエンドエンジニア
今までのGatsbyの記事と注意点
現在ここまで記載しています。
制作するまでを目標にUPしていくので順を追ったらGatsbyサイトが作れると思います。
- インストールからNetlifyデプロイまで(←イマココ)
- ヘッダーとフッターを追加する
- 投稿テンプレにカテゴリやらメインビジュアル(アイキャッチ)追加
- ブログ記事、カテゴリ、タグ一覧の出力
- プラグインを利用して目次出力
- プラグインナシで一覧にページネーション実装
- 個別ページテンプレート作成
- プラグインHelmetでSEO調整
- CSSコンポーネントでオリジナルページを作ろう!!
- 関連記事一覧出力
- タグクラウドコンポーネントを作成する
- パンくずリストを追加する
- 記事内で独自タグ(コンポーネント)を使えるようにする
このシリーズはGithub・gatsby-blogに各内容ブランチごとで分けて格納しています。
今回はinstall-deployにあります。
Gatsby(JS)とは?
Gatsby(JS)はReactで作られた 静的サイトジェネレーター です。内部的にGraphQLを用いてデータを取得し、markdownからHTMLを生成、などの処理をカンタンに行うことができます。

生成される静的サイトは SPA(シングルページアプリケーション) でもあるので、表示速度も速く感動します。
Gatsby(JS)の気になる難易度
難易度はJS触れる人ならなんとかいけると思います。
1から作ること考えたら超楽です!
Reactの入口としてはオススメです。コンポーネント作る練習にもなります。
ES6以上の記述方法がある程度知っている。
あとGraphQLの使い方知らないと慣れるまでしんどいかもしれません。
React、GraphQLについてはこのブログの最後の方に説明足してます。興味あったら読んでください。
Gatsby JS をインストール
まずは、Gatsbyをグローバルにインストールします。
インストールできない場合は、sudo実行してください。
Minimal Node.js version 14.15.0
現時点でのv4で必要とするNodeの最低バージョンは14.15.0です。バージョンの上げ方が分からない方はこちらをご覧ください。
npm install -g gatsby-cliもしくは
sudo npm install -g gatsby-cliスターター用テンプレートをインストール
まずはスターター用テンプレートをインストールしましょう。
一番メジャーでベーシックなGatsby Starter Blogをインストールします。

公式ページのStarterの中に「gatsby-starter-blog」があるので「Install with gatsby-cli」から以下コードをコピーします。
npx gatsby new gatsby-starter-blog https://github.com/gatsbyjs/gatsby-starter-bloggatsby-starter-blog はディレクトリー名なのでお好みで変えてください。
npx gatsby new my-project https://github.com/gatsbyjs/gatsby-starter-blogcdコマンドで移動します。
cd my-project
私は普段 VS Code からコマンドを使います!Gatsbyのディレクトリーができたら、そのディレクトリをVS Codeで開くことをオススメします。
Netlifyにデプロイしたいのでgitにも追加します。
今回私はgithubを使い、公開設定で制作することにしました。

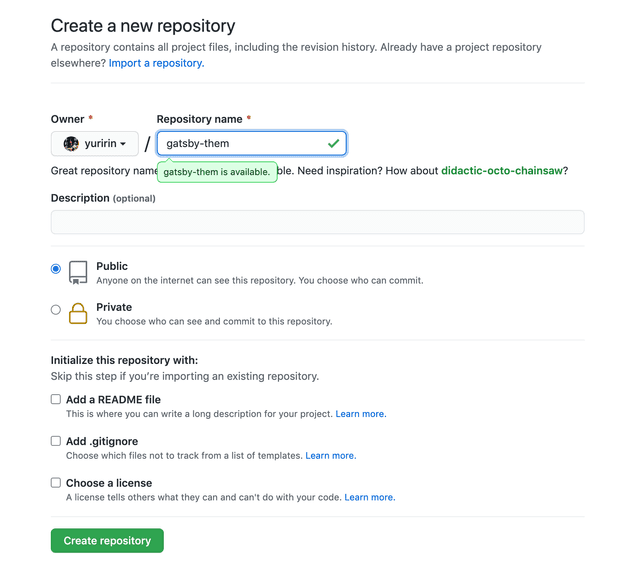
早速新しくリポジトリを作ります。
とくに設定せずデフォルトのままで追加します。

以下は実際制作中のリポジトリです。
コミットできるようにしておきます。
まずは「first commit」とコメントしてコミット。
git init
git add .
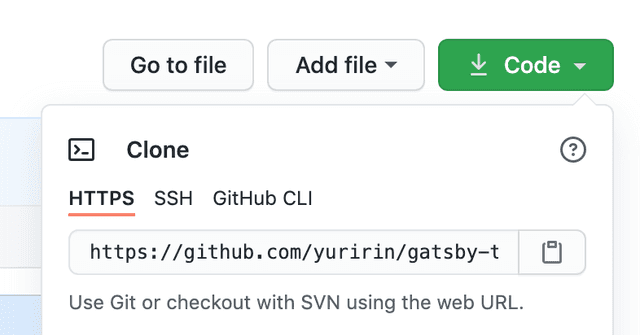
git commit -m 'first commit'リモートと連携します。連携するURLはgithubのリポジトリページから取得しておきます。

以下のコマンドでリモートリポジトリと連携できます。
git remote add origin https://github.com/yuririn/gatsby-theme.gitgitアカウントを複数使い分けている人は、ssh接続じゃないとpushできないので以下のコマンドで。
git remote add origin git@github.com:yuririn/gatsby-theme.git注意!!!
最近、githubのポリシーが変わって複数のアカウントでhttpsでのpushができなくなりました。
その場合は、鍵設定が必要です。
設定の仕方はこちらを参考に。
GitHubでssh接続する手順公開鍵・秘密鍵の生成から
とりあえず今回は mainブランチ へプッシュできるようにしておきましょう!!
git push --set-upstream origin main追加できているか確認。
git remote -vGatsbyを起動してみる
早速Gatsbyを起動してみましょう!
以下コードでタスクランナーが走ります。
npm start他にもコマンドがいくつかありますが、頻繁に使うのはnpm run cleanぐらいです。
| コマンド | 詳細 |
|---|---|
| npm start | 開発サーバーを起動 |
| npm run build | ビルド |
| npm run serve | ビルドした内容を動かす |
| npm run format | コードの整形 |
| npm run clean | ローカルのキャッシュなどの削除 |
初期設定等を変更しよう
ファイル gatsby-config.js から初期設定を変更しておきましょう!
サイトメタ情報変更。お好みで変更してください。
siteMetadata: {
title: `銀ねこアトリエ`,
author: {
name: `かみーゆ`,
summary: `セブ島に住むフロントエンドエンジニア`,
},
description: `セブ島に住むフロントエンドエンジニアの気ままな日記`,
siteUrl: `https://ginneko-atelier.com/`,
social: {
twitter: `lirioY`,
},
},記事を追加しよう!
さらに記事を追加します! 記述方法はMarkdownです。
記事はcontent/blog内に格納されています。
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
path: `${__dirname}/content/blog`,
name: `blog`,
},
},
],投稿:test.mdを追加してみよう
/blogディレクトリー直下にtest.mdを追加してみましょう!
構造は以下の通り。

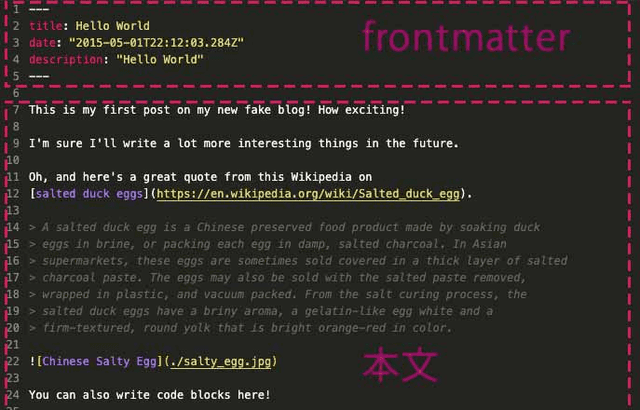
以下の通りfrontmatterを書いてみます。
---
title: テスト投稿
date: 2020-11-26
description: この記事はテスト投稿です
---以下はSEO的に大切なので抜かりなく記述しておきましょう。
- title … タイトル
- date … 日にち。-(ハイフン)でくぎる
- description … 記事の説明
それに続けて適当に本文を書いてみましょう!
## 見出し2
はじめての投稿です!ワクワク、ドキドキ!
今回はテスト練習なので、これでコミット&プッシュしてデプロイしてみます。
ファイルの追加
git add .通常のコミット。
git commit -m '記事追加'今回は次のようにコミットメッセージを概要と詳細に分けたい時は間に改行を挟みます。

git commit -F- <<EOM
>記事追加
>
>テスト記事を投稿する
>EOMEOM入力で終了できます。
もしコミットのコメントを間違えたと思ったらctrl + cで一旦抜けて入力しなおしましょう。
Netlifyへデプロイする
Netlify を git と連携して mainブランチ に push されたデータが反映するように設定しましょう!

右上のSign Upから入って、githubと連携させます。

「New site from Git」からリポジトリを追加します。

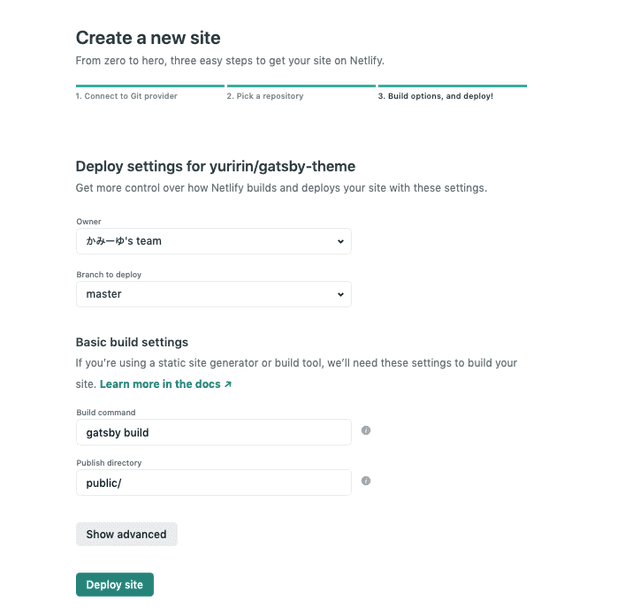
Continuous DeploymentからGitHubを選択。

勝手に公開用のディレクトリpublicとbuildコマンドgatsby buildが選ばれます。
あとは「Deploy site」ボタンをクリックするだけです!

これで少し待ったら、デプロイのステータスがpublishedとなるはずです!!
Node のバージョンにご注意(2021/12/12追記)
初期デプロイ時にデフォルトで最新の安定バージョンのNodeがインストールされます。以後引き続き最初インストールされたNodeが使用されます。 現段階(2021/12/12)ではNetlifyは現在12.x.x以上でないと使えません。
[Gatsby をアップグレード(v4→v5)して Netlify にデプロイ](/blogs/entry519/#Netlify 側で Node バージョンを指定する)で、リポジトリにファイルを追加するだけで、Node バージョンを変更できる方法を紹介しています。
ビルドでコケます。
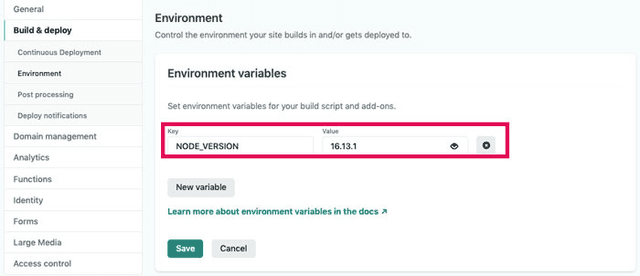
古くなってしまった場合は、Nodeのバージョンを設定し直します。
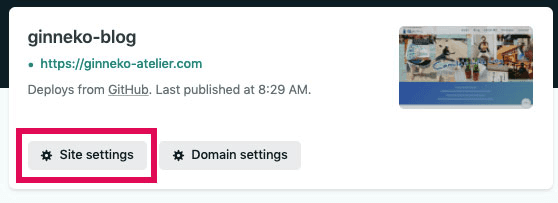
Site setting > Build & deploy > Environment に移動。

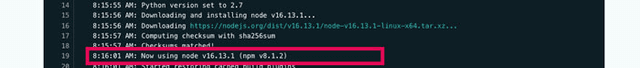
NODE_VERSION value => x.x.x(設定したいバージョン)をセットして保存(Save)します。

必ず、Netlifyで使用できるバージョンを確認しておいた方がいいいです。

まとめ
いかがでしたでしょうか?
Github と連携して、gitのコマンドで mainブランチ に push するだけで公開できるようになったかと思います。
次回は「ヘッダーとフッターを追加する」をご紹介します!
最後までお読みいただきありがとうございました。
参考 & Wiki
今回難しい用語が多かったので、Wikiをつけました。参考にしてください。
静的サイトジェネレーターとは?
静的なHTML/CSS & JavaScriptを生成するツールのこと。
Reactとは?
Facebookの開発したJavaScriptのフレームワーク・ライブラリの1つです。 UIのパーツ(構成部品)、いわゆるコンポーネントを作り、組み合わせてウェブサイトなどをできます。 パーツを再利用できるのが最大の特徴です。

GraphQLとは?
Facebookが開発しているWeb APIのための規格で「クエリ言語」と「スキーマ言語」の2つから構成されています。
- クエリ言語は、GraphQL APIのリクエストのための言語で、これはさらにデータ取得系のquery、データ更新系のmutation、サーバーサイドからのイベントの通知であるsubscriptionの3種類があります。なお、この記事では、総称としてのクエリ言語は「クエリ言語」と書き、クエリの3種のひとつであるqueryは「query」と書くことにします。
- スキーマ言語は、GraphQL APIの仕様を記述するための言語です。リクエストされたクエリは、スキーマ言語で記述したスキーマにしたがってGraphQL処理系により実行されて、レスポンスを生成します。