Gatsbyでサイト構築中、iPhoneやAndoroidでもチェックしたいですよね?
同じWiFi繋がっているのなら、browser syncみたいにExternalアドレスが使えるはず!”,“やり方を調べていたら、見つかったのでそのやり方をメモしておきます。
この記事を書いた人![]()

かみーゆ/フロントエンドエンジニア
PCのIPを指定するだけ
カンタンです。
PCのIPアドレスを指定するだけです。
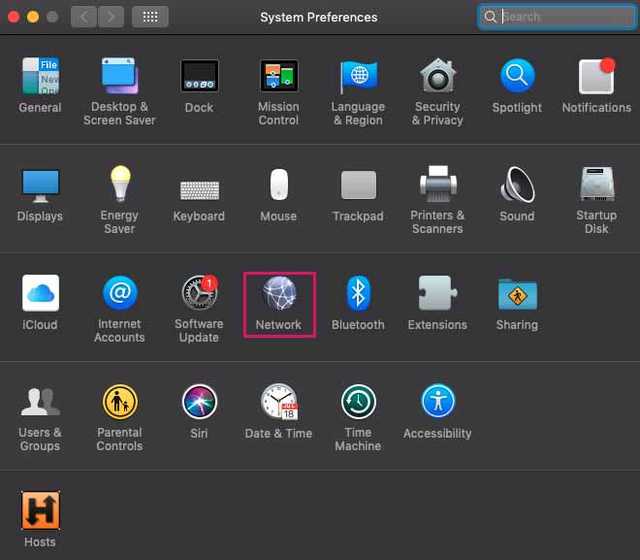
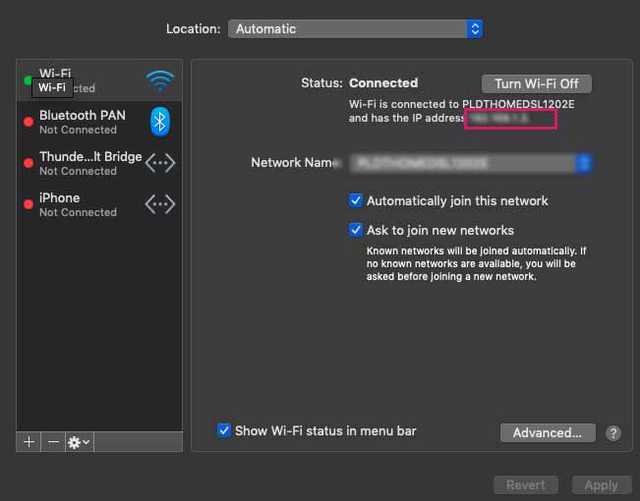
gatsby develop -H ×××.×××.×××.××× -p 8000PCのIPに当たる×××.×××.×××.×××の部分はMacだと「システム環境設定」>「ネットワーク」から調べることができます。


IPアドレスをコピーします*最後の.(ドット)*は不要です。
面倒なので、package.jsonのscriptに登録しておきましょう
毎回コード打ち込むのは面倒なので、package.jsonのscriptにコマンドを登録しておきます。
パソコンのIPは場所が変わったりなどしたら変わります。
気をつけてください。
"dev-m": "gatsby develop -H ×××.×××.×××.××× -p 8000",あとは以下のコマンドで起動してください��。
npm run dev-mまとめ
これでGatsbyでのサイト構築が楽になりますね!
ちなみに私はラップトップで一度記事を書き、ゴロゴロしながらiPhoneで記事の誤字脱字などをチェックしています。
記事のチェックが終わった後に、GitHubにプッシュし、Netlifyにデプロイしています。
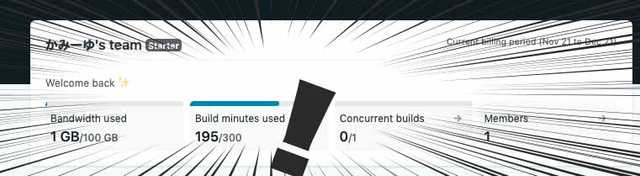
Netlifyは基本無料ですが使用量やビルド数に制約があります。
今月頭にNetlifyへ移行しましたが、すでにこんなにBuildしてしまいヒヤヒヤしております。

スマホのゲームで課金する大人の気持ちが少しわかります。。。
最初はこのIP指定の仕方を知らなかったのでエライ目にあってしまいました。
残り105分を大事に使います。
皆さんのコーディングライフの一助となれば幸いです。
最後までお読みいただきありがとうございました。


