コードをいわゆる「置換(置き換え)」、一気に変換したい! って事ありませんか?
「正規表現」を使うと一部の文字を削除したり、抽出したりできて超便利です。
この記事は高機能エディタVS Codeの置換機能で正規表現をある程度使えるようになりたい人、コピペで手軽に置換をしたい人のために書かれた記事です。
VS Codeの使い方、正規表現、置換の基本、よく使う置換のチートシートについて掲載しています。

神守 由理子/フロントエンドエンジニア
使用ツールはVisual Studio Code(以下VS Codeと省略)前提条件として解説を進めていきます。
VS Codeは、制作部をフォルダー単位で管理できたり、コーディングしやすい機能が最初から備わっている、Microsoft発の高機能エディターです。
この記事では深く触れませんので、VS Codeに関する記事も合わせてお読みください。
今回は、単一ファイルの置換方法と複数ファイルの置換方法両方のやり方をご紹介します。
単一ファイル内での置換
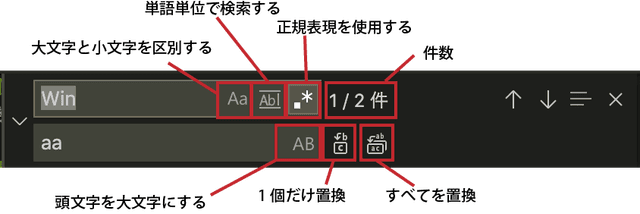
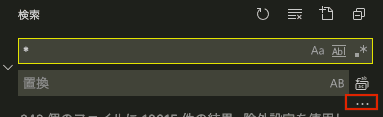
ショートカットキー cmd + opt + F (Win cntrl + H)で置換機能。検索だけしたいときは、ショートカットキーcmd(Win cntrl) + F。

- 大文字と小文字を区別する
- 単語単位で検索する
- 正規表現を使用する
- 件数
- 頭文字を大文字にする
- 1個だけ置換
- すべてを置換
複数のファイル内での置換
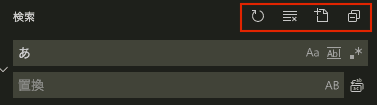
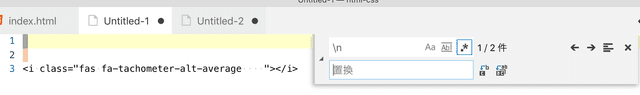
余談ですが検索だけしたいときは、ショートカットキーcmd(Win cntrl) + shift + Hを押すとエディターの右上に検索ボックスが出てきます。ちなみに、ショートカットキーcmd(Win cntrl) + shift + Fでファイル全体の検索ができます。
上部メニューについて左から解説します。

- 更新
- 検索・置換ボックスをクリア
- 新しい検索を開く(2020年リリースの機能!!)
- 折りたたみと展開の切り替え
結果をエディター画面に表示できます。マッチした個所やファイルの数だけでなく、その前後行をハイライト付きで一覧表示可能です。
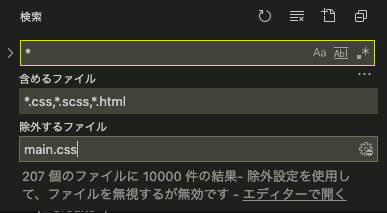
細かい絞り込み
ちょっとわかりにくいんですが…ボタンをクリックするとさらにinput窓が出現します。

さらにどんなファイルを対象にするかなど設定でき、細かく絞り込めます。
含めるファイル
探したい探したいファイル名を入力します。
*(ワイルドカード)を使うと、特定の拡張子のファイルが探せて便利です。
例えば、*.css、*.scss、*.htmlという3つのファイルを探したいとき、,(カンマ)で区切ります。
除外するファイル
除外するファイルに省きたいファイルを設定すると
歯車マークを押すと除外したいファイル名を入力した状態で除外するか否かを切り替えられるので便利です。
こちらも使い方は含めるファイルと一緒で複数あるときは,(カンマ)で区切ります。
すべてまとめるとこんな感じになります!

よく使う正規表現
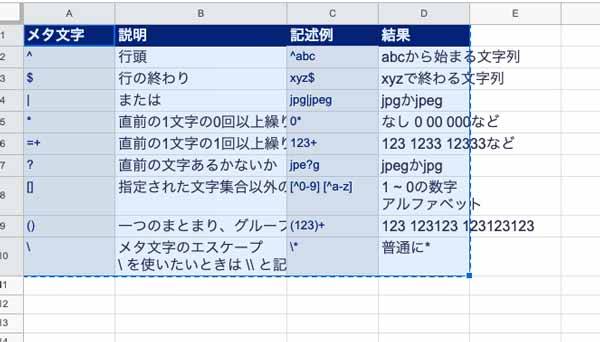
正規表現で使用する特殊文字は以下の通りです。正規表現では「メタ文字」「メタキャラクター」と呼びます。
使い方をこちらにまとめました。
| メタ文字 | 説明 | 記述例 | 結果 |
|---|---|---|---|
^ | 行頭 | ^abc | abcから始まる文字列 |
$ | 行の終わり | xyz$ | xyzで終わる文字列 |
| ` | ` | または | `jpg |
* | 直前の1文字の0回以上繰り返す | 0* | なし 0 00 000など |
+ | 直前の1文字の1回以上繰り返す | 123+ | 123 1233 12333など |
? | 直前の文字あるかないか | jpe?g | jpegかjpg |
[] | 指定された文字集合以外の1文字 | [^0-9] [^a-z] | 1 ~ 0の数字 アルファベット |
() | 一つのまとまり、グループ | (123)+ | 123 123123 123123123 |
\ | メタ文字のエスケープ \ を使いたいときは \\ と記述する。 | \* | 普通に* |
正規表現では空白、改行もよく使うのでまとめておきます。
| 記号 | 解説 |
|---|---|
\n | 改行 |
\t | ハードタブ |
\s | 半角スペース |
| 文字の指定 | 解説 |
|---|---|
[a-zA-Z0-9] | 英数半角小文字 |
\d | すべての半角数値 |
\D | 半角数字以外すべて |
\w | すべての半角英数字とアンダースコア |
\W | 半角英数字とアンダースコア以外すべて |
\n | 改行コード |
\s | スペース(半角スペース、\t、\n、\r、\f)すべて |
\S | スペース(半角スペース、\t、\n、\r、\f)以外のすべて |
\t | タブ |
置換といえば()が便利
正規表現を()で括って検索すると、(n)でn番目のグループにマッチした文字列を$1,$2..といったように参照表示可能です。
<p id="aaa">ここに文字列</p>// 置換する文字列
<p id="(.*)">(.*)</p>
// 置換後の文字列<p class="$1">$2</p>コピペで使える正規表現チートシート
私がよく使うものをあげてみました。
- 改行を取り除く
- 2個以上のスペースを取り除く
- URLなどの一括置換
- 日本語の間の空白を取り除く
- 大文字・小文字の変換
- 連番付きの文字列から数字を取り除く
- エクセルやスプシで表作成(テーブル)を依頼された時
- PHPのif文をヨーダ記法に一括置換
- HTMLタグをガスッと削除
- ファイルの拡張子などの変更
- 数字を0パディングする
- 3桁ごとに,(カンマ)付与
- imgタグから画像パスだけ抜き取る
改行を取り除く
いたってシンプル。
// 置換する文字列
\n
// 置換後の文字列
なし
2個以上のスペースを取り除く
もしタブを削除したい場合は前述した「改行を取り除く」の改行(\n)を(\t)に替えればオッケー。
URLなどの一括置換(2021-12-26追記)
一度書いたHTMLのソースコードをWordPressなどのショートコードに置き換えないといけないことってありますよね?
そんなときはこいつだ!URLのコード(https://exmample.com/)は適宜変えてください。
hrefの前に target="_blank" など他の要素が入っていた時の対策を追記しました(2021/12/26)。
// 置換する文字列
<a (.*?)href="https://exmample.com/(.*?)"
// 置換後の文字列
<a $1href="<?php echo home_url('/$2')?>"日本語の間の空白を取り除く
PDFから文章をコピーすると謎の半角スペースが紛れ込んでることがよくあります。 間のスペースを取り除くだけならこんなコードでオッケーです。
//置換する文字列
[亜-熙ぁ-んァ-ヶ] [亜-熙ぁ-んァ-ヶ]
//置換後の文字列
なし大文字・小文字の変換
置換といえばVS Codeには大文字・小文字変換機能が付いています。
最初の文字だけを大文字に替えたり、スネークケースに変えることも可能です。
よく使う方はショートカットを当てておきましょう。
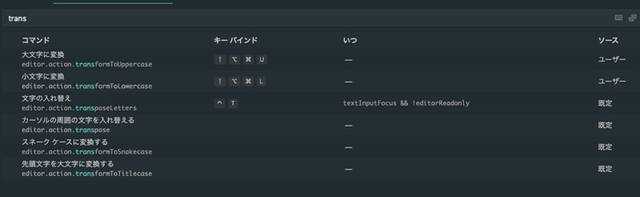
キーボードショートカットはショートカット Cmd+K Cmd+S でひらけます。
「trans…」あたりの文字で検索をかけたら以下のように絞り込めます。

ショートカットの例。
- 小文字を大文字に Cmd+Shift+Option+U
- 大文字を小文字に Cmd+Shift+Option+L
エクセルやスプシで表作成を依頼された時(20-12-15)
テーブルで表を作ってほしいと依頼され時があります。表が長いとコーディングがすげーめんどくさいですよね。。。

そんな時は置換で一気に解決ダー!(猪木風)

セルとセルの間はタブとして認識されるのでそれを利用します。
//置換する文字列
^((.*?)\t)+(.*?)$
//置換後の文字列
<tr>\n <td>$1</td><td>$2</td>\n</tr>残ったタブを削除します。
//置換する文字列
\t
//置換後の文字列
なしPHPのif文をヨーダ記法に一括置換(21-04-05)
他でも使えそうですが、通常のコードをヨーダ記法などに書き換えたい時の置換方法です。
演算子を挟んで中身を入れ替えます。他にも応用できます。
\$(.*?) !== '(.*?)'
'$2' !== $$$1変換した文字の先頭に$を付与したいときは$$$1とか$$$2とかにします。
ヨーダ記法に関してはこちら。
HTMLタグをガスッと削除(21-04-15)
最近どうしてもHTMLから文字だけ抽出したいケースに出くわしました。
//置換する文字列
<("[^"]*"|'[^']*'|[^'">])*>
//置換後の文字列
なし改行のないHTMLの場合は置換後の文字列を\nなどにしておくと良いです。
ただ、これだと改行だらけになるので後ほど置換で1こだけにします。
//置換する文字列
\n+
//置換後の文字列
\nファイルの拡張子などの変更(22-01-05)
最近みんな使い始めたwebpに一気に置換したい場合
jpe?gとすることでjpgもjpegも対象になります。
//置換する文字列
.(jpe?g|png)
//置換後の文字列
.webp数字を0パディングする(22-01-05)
まずは1桁。
//置換する文字列
^(\d)$
//置換後の文字列
0$12桁。
//置換する文字列
^(\d{2})$
//置換後の文字列
0$11桁と2桁が混在する場合は、2桁が終わったあと、1桁を終わらせればいいだけです。
3桁ごとに,(カンマ)付与(22-01-05)
//置換する文字列
\B(?=(\d{3})+(?!\d))
//置換後の文字列
,こんなのも置換可能。
¥1234567890
↓
¥1,234,567,890imgタグから画像パスだけ抜き取る(22-01-05)
ソースのimgタグから画像パスだけ抜き取る方法のご紹介です。
imgタグが一行で書かれている時のみ有効です。
一度に処理する方法を考えようと思いましたが、VS Codeが重くなるので3回に分けました。
imgタグを含まない行はすべて削除。
//置換する文字列
^(?!.*<img.*).+$
//置換後の文字列
なし改行を削除。
//置換する文字列
\n+
//置換後の文字列
\nsrcの中身だけ取得してあとは削除。
//置換する文字列
^.*<img.*src="(.*?)".+$
//置換後の文字列
$1imgをa、srcをhrefにすれば、aタグのリンクだけ抜き取れるなど、応用できます。
特定の文字が含まれていない行を削除(22-05-22)
とあるJSONデータをスプシ用データに加工したくて、特定の文字の含まれる行を残してあとは削除しました。
"edges": [
{
"node": {
"fields": {
"slug": "/blogs/entry172/"
},
"frontmatter": {
"title": "フリー素材で掲載許可がいるケース"
}
}
},
{
"node": {
"fields": {
"slug": "/blogs/entry176/"
},
"frontmatter": {
"title": "第1回 concrete5勉強会 in 広島"
}
}
},
・
・
・
]特定の行は以下でhogehogeを含む行以外を削除できます。
//置換する文字列
^(?!.*hogehoge).*\n
//置換後の文字列
なし私の場合、 slug、title の2つの文字列を変換したかったので以下のようにしました。
//置換する文字列
^(?!.*(title|slug)).*\n
//置換後の文字列
なし結果
"slug": "/blogs/entry172/"
"title": "フリー素材で掲載許可がいるケース"
"slug": "/blogs/entry176/"
"title": "第1回 concrete5勉強会 in 広島"
・
・
・あとはさらに必要な文字だけ取り出し、
//置換する文字列
^ "(slug|title)": "(.*?)"
//置換後の文字列
$2結果
/blogs/entry172/
フリー素材で掲載許可がいるケース
・
・
・//置換する文字列
/$\n
//置換後の文字列
\t結果
/blogs/entry172 フリー素材で掲載許可がいるケース
/blogs/entry176 第1回 concrete5勉強会 in 広島あとはこのまま値のみ貼り付けか何かでスプシにコピペすれば、シートは完成です。
まとめ・置換最強
置換を制すればコーディング効率も抜群に上がります。
ぜひマスターして、ムダな作業を減らしましょう。
この記事が皆さんのコーディングライフの一助となれば幸いです。
最後までお読みいただきありがとうございました。