本気でエンジニア・プログラマーなどの転職したい人向けの記事です。
私自身もWeb業界に実際に30過ぎて転職し、泥臭く努力しました。転職後、何年か経って、職業訓練校や特定企業でもエンジニア講師をしました。たくさんの転職者を見てきました。
エンジニア・プログラマーになるためのロードマップを紹介します。
絶対Webクリエイターになりたい って決意した方のためだけに綴った記事です。ぜひご一読ください。

神守 由理子/フロントエンドエンジニア
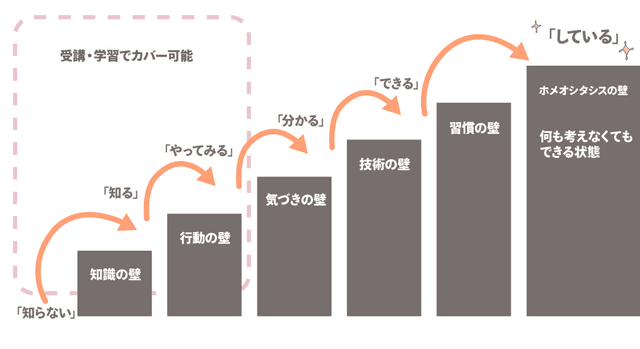
ロードマップは6つ目の壁の考えを取り入れつつ作成しました
私がエンジニア講師の時によく紹介していた、6つの壁についてご紹介します。この考えをもとにロードマップを作りました。

初学者はまず「知らない」の状態からスタートします。独学、スクール、なんの媒体で勉強するにせよみな一緒です。
ご覧の通り、知識の壁を超えた後のほうが長いです。リスタートであれば、すでに就職している人に比べてスタート時点で「気づき」や「技術」でハンデがあります。
なので通常の学習とは別にできるだけ多くの壁を越えておきます。
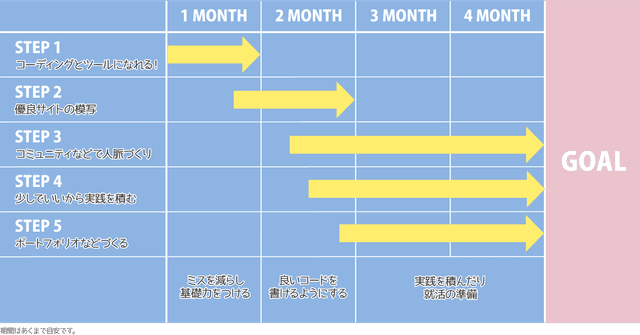
実際のロードマップをご紹介
私の体験談をもとにロードマップを提案します。

- コーディングとツールになれる
- 優良サイトの模写
- コミュニティなどで人脈づくり
- 少しでいいから実践を積む
- ポートフォリオづくり
最初の1か月はとにもかくも基礎力をつけます。スキルを習得しやすい状態を作ることが大事です。
ステップごとに細かく紹介します。
STEP1. 最初の1か月は脳死状態でいいからとにかく写経し続けろ
最初の頃は慣れないローマ字でのタイピングでミスタイプが連発します。HTMLのレイアウトは崩れる、JSではエラーでいつもコンソールが赤い。理由がわからずこの世の終わりのように悩む。あとあと見てみると大したミスじゃないじゃん!?
自己嫌悪に陥りますよね?
仕方ないんです。どんなにタイピングが得意でも日本人だとR・Lの綴り間違いなどしょうもないミス大連発です。
それが普通。自己嫌悪に陥る必要ありません。だって慣れないことやってるんですから。落ち込むだけ感情のムダです。
初学者で毎回ミスを悩んでる人は「なんで私こんなしょうもないミスしたんだろう」っていう感情を捨ててください。
最初の1か月はとにかく頭で考えるより、体に叩き込んでください。
書いているうちに体が慣れます。プログラマーやコーダー目指す方は、タイピングスキルとツールの使い方だけは可能な限り「習慣の壁」まで到達してください。
何も考えなくてもできる状態です。
ちなみに私は教材3回やりました。教材にあったHTMLとCSSのタグは大抵覚えることができました。
そして大事なのはツールを使いこなすことで主にはショートカットを覚えること。
頭で考えなくてもコードが書けるレベルになるまでやりましょう。
STEP2. 力のないうちのオリジナル作品なんて黒歴史!良質なサイトを模写して学べ
この段階ではまだ好きにコーディングするのではなく、Webサイトを模写することをオススメします。
先に言っておきますが模写ってあまり面白くないです。でも確実に力がつくのでやったほうがいいです。
昔の私はこの時点で調子に乗って模写をすっ飛ばし、オリジナリティー溢れるクソダサいポートフォリオを作りました。
自分の中では精一杯作りましたが、自己満でダサいので見事に最初の面接落ちました。
企業にとってあなた基準の誠意杯なんて必要ないんです。
業界スタンダードな能力を持った人材が欲しいんです。
Web上には業界スタンダード以上の教材がゴロゴロ転がっています。そんな素晴らしいサイトのコーディングの仕方を真似しなくてどうするんですか?
とはいえ、慣れないうちは1サイトをまるっとコーディングするのは大変です。
最初から1サイト丸っと模写したら、そこで心が折れます。
なので見出しとかボタンなどパーツから真似してみるのをオススメします。
この段階ではたくさんの「気づき」を得てください。
STEP3. 業界の人脈の輪を広げろ
勉強中の頃から人脈を増やしておきましょう。この業界の人って勉強大好きなので勉強会のコミュニティに入ることをオススメします。
分からなくても自信がなくてもいいんです。先輩と仲良くなっておきましょう。
勉強中だから分からなくて当たり前とわりきりましょう。
コミュニティで顔を知っておいてもらったら、いざ困った時技術面や就職などで相談に乗ってもらえることがあります。
結果的にメンターになってくれていた、とか。
私もやらかしたことありますが、謙虚じゃない姿勢って良くないですね。勉強中だからと言ってバカにされたくないとか思ってしまいますが、謙虚に学ぶ姿勢でいましょう。
そして頼りっぱなしはNGです。
将来あなたが助けてもらった分誰かにそれくらいしてあげる気持ちで臨んでください。
STEP4. なんでもいいから案件やプロジェクトをやって経験を積め
私のかつての生徒さんたちはクラウドソーシングで安くても案件をやって実績を積んでいました。
スクール生などは圧倒的に実務経験が足りません。
プログラミングて勉強しているうちも大変だと思っているでしょうが、実務でやる方がもっと大変です。
実務を積むのにクラウドソーシングがオススメです。
でも、武者修行にはうってつけです。
ぶっちゃけクラウドソーシングの案件、価格は酷いもんです。たまに**プロを舐めてるのか?**って言いたくなります。
デザインできるのであればバナー作成などもオススメです。
私も昔駆け出しの頃カラーミーの組み込みを3万円でやったことがあります。
今だから言えますが、結構ヤバイものを納品してしまいましたw
一人での実案件が不安なら、STEP3で広げた先輩に相談して案件に混ぜてもらうなどもありです。勉強会に参加しているようなエンジニアなどであれば、自主的にサービスを開発している可能性もあります。
イメージスライダーの実装など、一部だけ担当させてもらえばいいんです。
安くてもタダでも実際の経験をやっていることが大事です。
明日の自分の価値を高めるために自分の時間を投資してください。
STEP5. ポートフォリオには人柄をぶつけろ。絶対周りと同じテンプレで作るな
スクール生でやりがちなのは学校が用意したテンプレを使ってWebサイトを作る。
これ絶対やっちゃいけませんね。
採用側もバカじゃありません。「似たようなのが来た。またかー」って思われちゃいます。
知恵を絞って、オリジナルで作ってください。ポートフォリオは可能性や実力を見るもの。
ではどんなポートフォリオがオススメかというと、私の担当した30歳すぎた生徒さんのケースをお話します。
就職したい会社の理念や傾向を徹底的に調べていました。対象の会社の考えを汲んだ上、自分の思いや熱意をメインビジュアル付近に持ってきたあと、作品を最後の方に持ってきてました。
ポートフォリオは実力だけじゃなく可能性も見ます。
職業訓練校やスクールのポートフォリオに載ってる作品なんて「型化」してるからみんな似たようなもの。多少他人よりもうまく作れてると自分で思っていてもプロから見ればみんな一緒です。
私がもし採用担当者であれば「またこんなのきたー」って大して確認しませんね。
差をつける方法はあなたという「人」を前面に出すしかありません。
「人の想い」ほど人を動かすものはありません。
採用するのも「人」。「この人と一緒に働きたいか」というのをみているはずです。
おまけ・ 本気で就職したいなら会社見つけて自分で自分を売りこめ
さらにハードルあげます。
私の知り合いの地元Web制作会社の役員さんが言ってました。
「本気で就職したいならその会社のサイトに問い合わせしてほしい」
完全同意です。
なぜ転職エージェントにすべてを頼るのでしょうか?
え?他人まかせ?自分の将来がかかってるんですよ?
企業にとって「人を雇う」って投資と一緒ですよ。
あなたの将来がその会社のためになる可能性があるから雇うんですよね?
本気でこの会社の戦力になりたいならそのくらい売り込んでいってもいいんです。
企業は人の可能性をみてますから。
体当たりした結果、「即戦力じゃないからいらない」って言われることもあります。
そういう会社はぶっちゃけ人を育てる体力のないかもです。たとえ運良く滑り込めても、忙しくてすり減って終わる可能性もあり、駆け出しさんにとって不幸になる可能性もあります。
まとめ
私の考える4か月のロードマップのサンプルを紹介しました。
余談ですが、なんでこんな記事を書こうと思ったかというと…。
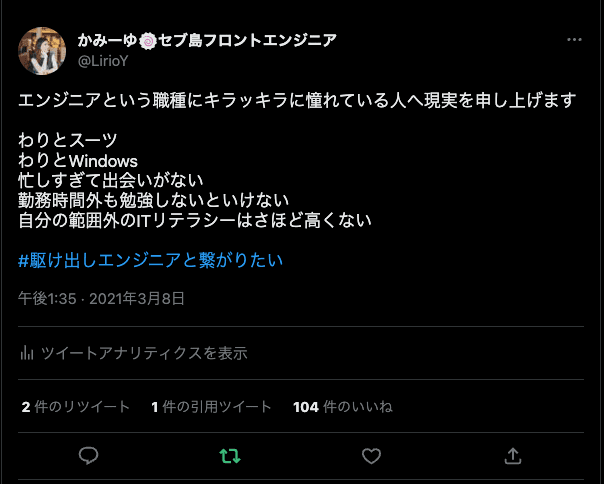
先日Twitterで駆け出しさんのこんなTweetを見つけました(プライバシーの関係で貼りません)。
プログラマーになりたい理由です。
- ITリテラシーがつく
- Macを持って仕事できる
- 私服で過ごせる
その職種についたらなんとなくかっこいいというだけでなるのは大変危険ですよー笑。
それに対しての私の意見。

ほとんどのIT業界の人はWindowsだし、IT土方(どかた)ていうくらいキツイこともあります。
ぶっちゃけ甘い考えではエンジニアにはなれませんが、諦める必要はありません。
私だけではなく今までエンジニア講師時代に見てきた生徒さんを考察して「こうしたほうがいい」を取り入れて考えたロードマップです。
人によって飛ばしていいことや、もっとやったほうがいいこともあります。
決して楽しいとは言えないし、序盤はとてもキツイです。たった数ヶ月続けて人生が変わるのであればやる価値はあります。
そして、なった後のビジョンも持っておくといいです。
私は持っていなかったので、ぶっちゃけ10年経った今も勉強し続けるなんてその時は微塵も気づきませんでした。
今では勉強も楽しくできるようになりましたが、なった後にどんなことが起こるかも覚悟を持ってWebクリエーターなどを目指すことをオススメします。
この記事がエンジニアなどのWebクリエーターを目指す方の一助となれば幸いです。
最後までお読みいただきありがとうございました。
