WordPressってPHPとhtmlが混在するし、コードが煩雑になりがちなのでphpcsでコードをチェックできる環境を作ってみました!”,“思った以上の収穫があったので導入方法などを綴ります。
具体的なコードの書き方については別記事に綴りました。

神守 由理子/フロントエンドエンジニア
前編では環境設定のお話、後編はよくあるエラーの直し方です。
- Macでしか検証していません
- VS Codeを使うことが前提です
- phpcsのエラーに困っている方はWordPress phpcsでコーディング規約を守るコードへ
PHPでは一般的にインデントがタブ(4つ)なので設定(Cmd+,)> settings.jsonにコードを追記しておきます。

"[php]": {
"editor.tabSize": 4,
"editor.insertSpaces": false,
},phpcsをインストールしてみよう!!
この記事ではできるだけ初学者にもわかりやすいよう説明します。
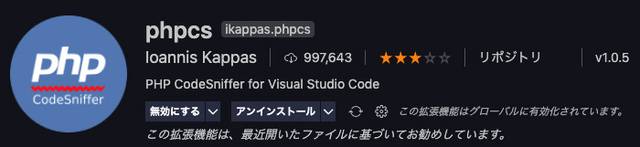
VS Codeにphpcsの拡張機能インストール
拡張機能からphpcsを検索してインストールします。

入れなくても使えますが、あったほうがエラーを視覚化できて便利です。
composerをインストール
拡張機能にはWordPressのコーディング規約が入ってないので、コマンドからも設定します。
VS Codeを開いてCtrl+Shift+@でターミナルを開きます。
もし、何かのプロジェクトを開いている場合は以下コードで場所を移動してください。
cd ~まずはコンポーザーをhomebrewでインストールするのですが、homebrewインストールしてない方は先にインストールします!

現在コードは以下になってますが、必ず最新のものを確認してください。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"homebrewインストールしたら、コンポーザーもインストール。
brew install composerPHP CodeSniffer(phpcs)インストール
composerでPHP CodeSniffer(phpcs)をインストールします。
インストールするときはcomposer.jsonに書き込み権限がなくて怒られたらsudoをつけてください。本来は好ましくないです。
composer global require "squizlabs/php_codesniffer=*"バージョンを確かめます。
が、一度以下コードで自分のいるディレクトリーを調べてみましょう!
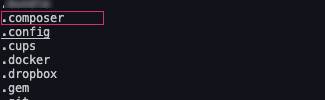
ls -a中に、.composerディレクトリがあったらOK!

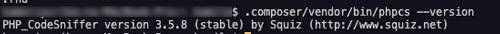
以下コードでバージョンを調べます。
.composer/vendor/bin/phpcs --version
phpcsコマンドを使えるようパスを登録
次に.bash_profileにphpcsコマンドが実行できるようパスを登録します。
.bash_profileはユーザー直下にあります。
以下コマンドを実行します。
echo 'export PATH=$HOME/.composer/vendor/bin:$PATH' >> ~/.bash_profile
source ~/.bash_profile以下コマンドでバージョンを確認しましょう。
phpcs --versionWordPressコーディング規約インストール
Composerでコーディング規約をインストールします。
git clone -b master https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards.git ~/.composer/vendor/squizlabs/php_codesniffer/Standards/WordPressPHP CodeSniffer(phpcs)にコーディング規約を設定します。
phpcs --config-set installed_paths ~/.composer/vendor/squizlabs/php_codesniffer/Standards/WordPressインストールされたことを確認します。
phpcs -iインストールされました^ ^
The installed coding standards are PEAR, Zend, PSR2, MySource, Squiz, PSR1, PSR12, WordPress, WordPress-Extra, WordPress-Docs and WordPress-Coreグローバル環境へ規約をセッティング
デフォルトのコーディング規約として設定可能です。
phpcs --config-set default_standard WordPress通常はPSR2あたりに戻しておくのが良いと思います。
phpcs --config-set default_standard PSR2コマンドから実行可能
エラー確認は以下のコマンドで実行可能です。
phpcs ディレクトリ/ファイル名もしWordPressで独自テーマを作っている場合は、以下コマンドでまとめてテーマファイル以下を確認しましょう。
phpcs (ディレクトリあればここに追加/)wp-content/themes/(theme名)/.
例)
phpcs htdocs/wp-content/themes/your-theme/.プロジェクトごとに設定

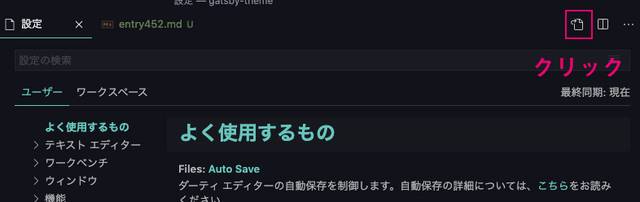
プロジェクト用のsettings.jsonを作ります。作り方は設定から(Cmd+,)ワークスペースを選び、ファイルマークをクリックします。ワークスペース用のsettings.jsonを作ってコードを編集します。
{
"phpcs.standard": "Wordpress"
}以下のようにファイルが生成されます。

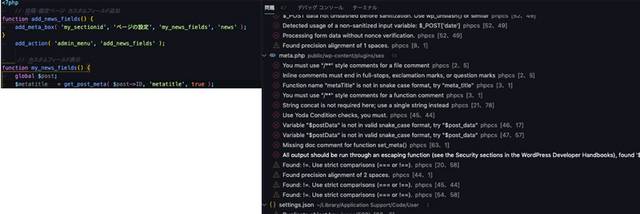
ファイルを覗くとごっそりエラーが確認できます。
問題からも確認できます。
エラーは赤線と黄線があります。
赤線は規約違反。普段からキレイにコード書く癖をつけないといけないですね。

自動整形
phpcsをインストールするとPHP Code Beautifier and Fixer(phpcbf)も一緒にインストールされます。
コマンドで形成
phpcbfコマンドで自動整形してくれます。
phpcbf ディレクトリ/ファイル名なので、テーマ内のファイルに対してコマンドを実行すればOK!
phpcbf (ディレクトリあればここに追加/)wp-content/themes/(theme名)/.
例)
phpcbf htdocs/wp-content/themes/your-theme/.こういう配列のコードは美しくフォーマットしてくれます。嬉しい❤️
'order' => 'DESC',
'type' => 'post',
'cnt' => -1,
'author_name' => '0',
'pager' => false,
'slider' => false,ひどいとたまに手直しが必要なこともあります。
保存するたびに自動フォーマットを適用
自動フォーマットを適用するためにはphpcbfという拡張機能が必要なのでインストールしておきます。

いつもWordPressのサイトを作っているわけではないですよね?
ということで、プロジェクトごとに設定で作成したプロジェクトごとのsettings.jsonにコードを追記します。
{
"phpcs.standard": "Wordpress",
"editor.formatOnSave": true,
"phpcs.executablePath": "/Users/[username]/.composer/vendor/bin/phpcs",
"phpcbf.standard": "WordPress",
"phpcbf.executablePath": "/Users/[username]/.composer/vendor/bin/phpcbf",
"phpcbf.onsave": true,
"editor.defaultFormatter": "simone-baldini.vscode-phpcbf",
}もし、phpcs.executablePathのパスが違うよってエラー吐いたときは以下コマンドで調べます。
which phpsc
which phpcbf
"editor.defaultFormatter": "simone-baldini.vscode-phpcbf",は、他にたくさんフォーマッターを持っているときにphpcbfを使うように設定しています。
"phpcbf.onsave": true,があれば"editor.formatOnSave": true,が不要という記事を見かけましたが、ないと動きませんので注意しましょう。
WordPressしかやらない人は、このコードをゴッゾリ前提条件で編集したVS Code全体のsettings.jsonの"[PHP]"内に追記します。
"[php]": {
"editor.tabSize": 4,
"editor.insertSpaces": false,
"phpcs.standard": "Wordpress",
"editor.formatOnSave": true,
"phpcs.executablePath": "/Users/kamile/.composer/vendor/bin/phpcs",
"phpcbf.standard": "WordPress",
"phpcbf.executablePath": "/Users/kamile/.composer/vendor/bin/phpcbf",
"phpcbf.onsave": true,
"editor.defaultFormatter": "simone-baldini.vscode-phpcbf",
},まとめ・コードを躾(しつけ)てハッピーコーディングライフ

郷に入っては郷に従え。フレームワークやCMSのルールに従いましょう。
今回はphpcsを入れて、だいぶWordPressのお作法を知ることができました。
コーディング規約の大きな目的は保守性、品質の確保です。
とくに可読性、読みやすさは保守性や品質を高めるためにも必要です。
誰が読んでもわかりやすくルールに則(のっと)っていく決まりがコーディング規約です。
ちなみに、ルールに則ってないぐちゃぐちゃなコードはスパゲティーコードって言いますね。。。
WordPressは世界的に人気のCMSですしWebクリエイターとしてはルールに沿った書き方を習得したいと思い、この記事をまとめました。
この記事が皆さんのコーディングライフの一助となれば幸いです。
最後までお読みいただきありがとうございました。
