タグマネージャーの導入方法とGoogleアナリティクス(旧アナリティクスとGA4)との連携方法を画像多めで初心者でもわかりやすくご紹介しています。
電話発信回数やCVエリアのクリック数を測定したくて設定したのですが、すぐ忘れちゃいそうなのでメモとして記事化しました。
具体的にはタグやトリガー、組み込み変数の使い方やタグ発火の確認方法などを詳しく解説しています。よろしければ参考にしてください。

神守 由理子/フロントエンドエンジニア
この記事の対象
- タグマネージャー初心者
- GA4とタグマネを連携したい
- ユニバーサルアナリティクス(旧:アナリティクス)とタグマネを連携したい

実はタグマネージャー(通称タグマネ)はサイトが重くなるという理由で今まで使ってませんでした。
計測するものが増え今回思い切ってタグマネに切り替えました。
この記事では簡単なイベント登録方法を紹介していますが、デバック方法なども紹介しています。よろしければ参考に!
タグマネージャーとは?
タグマネージャーとは、タグを一括で管理するツールのこと。データを取得するためにタグを設置します。
例えば、ボタンなどのクリック数を計測したいなどありますよね?
タグマネージャーを使わない場合、タグはhtmlへ直書き実装していました。
<a href="tel:000-0000-0000" onclick="gtag('event', 'click', {'event_category': 'button','event_label': 'tell2'});"><i class="fas fa-phone-volume"></i> 000-0000-0000</a>ちょっとコードを書きなれていない方にはハードルが高いですよね。。。
こんな面倒なコードを書くことなく、タグマネージャーの管理画面からタグを実装できます。
タグマネージャーアカウント作成後、コンテナを作る
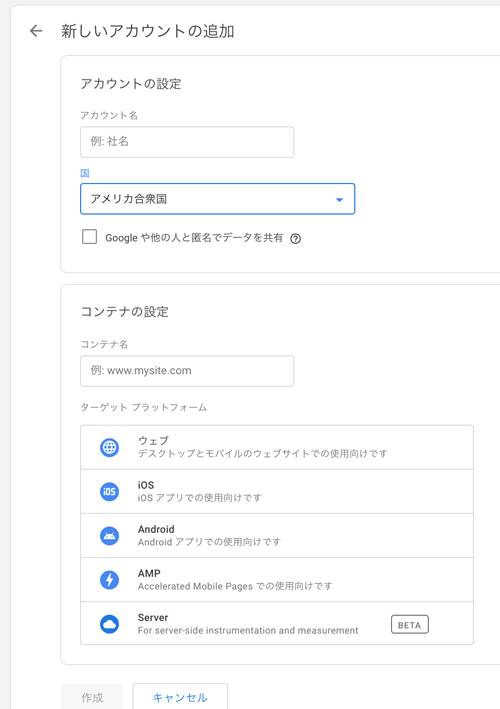
アカウントを作成し、コンテナを作成します。

アカウント作成
- アカウント名 … 組織名がベストかと
- 国 … サービスを提供する国で
コンテナ設定
- コンテナ名 … サイト名とか
- プラットフォーム … ブログなどはウェブサイトでOK。特殊じゃない限りこれで大丈夫だと思います。
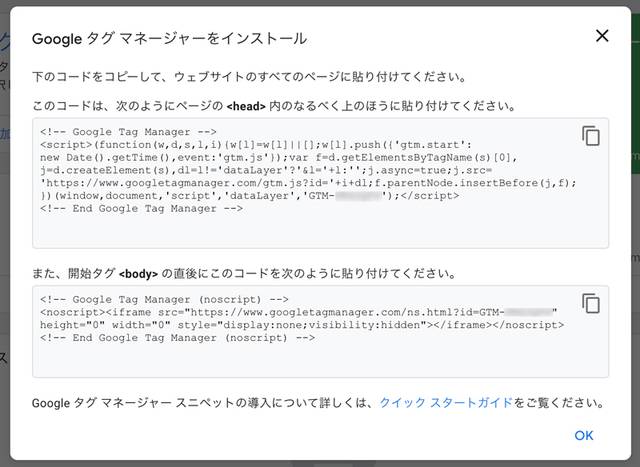
これでタグマネージャー設置用のコードが発行されます。
タグマネージャーのインストールとは、ようは指定された場所にコードを貼るだけ。

headタグ内の上部とbody開始タグの直後の2箇所にそれぞれコードを貼り付けます。
<html>
<head>
<!--1個目のコードはできるだけ上の方に設置-->
.
.
.
</head>
<body>
<!--2個目のコードは<body>の直後に-->
.
.
.
タグを設置してGAと連携
早速Google Analyticsと連携します。今回はユニバーサルアナリティクス(旧)とGA4(新)の連携方法をご紹介しておきます。
ユニバーサルアナリティクスと連携する
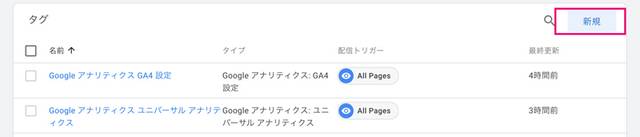
タグを追加します。

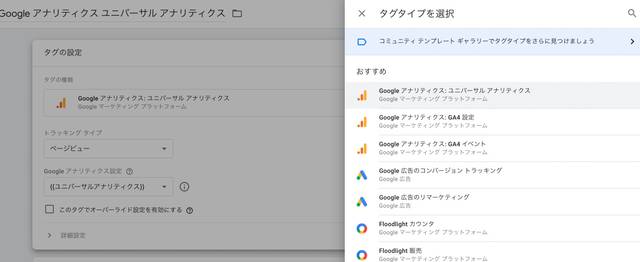
タグの種類からユニバーサルアナリティクスを選択します。トラッキングタイプはページビューでOKです。

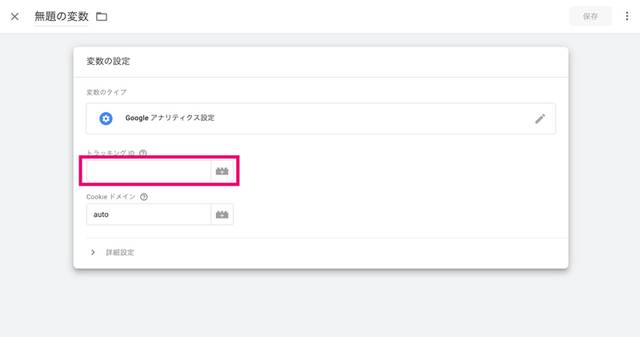
Googleアナリティクス設定で新しい変数を定義します(後々イベントトラッキングなどで使用するため)。


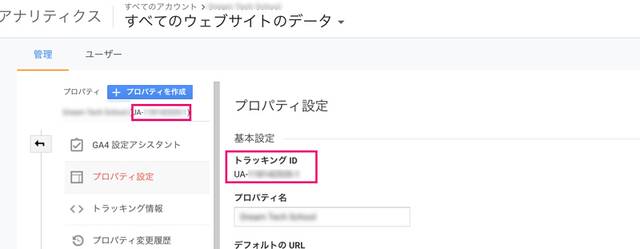
トラッキングIDをコピーしたら、変数のトラッキングIDに貼り付けます。ユニーバーサルアナリティクスIDとかわかりやすい名前で保存しておきます。

最後にトリガーを設定します。All PagesでOKです。
必要であればタグ名を変更して保存します。

タグがきちんと実装できたかは、タグ発火の確認方法とコンテナ公開を参考にしてください。
GA4と連携する
次はGA4と連携しましょう。ユニバーサルアナリティクスよりもっとカンタンです。
ただ、トラッキングIDのある場所がややこしいので注意です。
設定(歯車マーク)からプロパティ、データストリームで指定のストリームを選び、詳細の中に測定IDがあります。

タグを追加し、タグの種類をGoogleアナリティクス:GA4設定にします。

ユニバーサルアナリティクス同様配信トリガーをAll Pagesに設定したらGA4などわかりやすい名前をつけて保存します。
タグがきちんと実装できたかは、タグ発火の確認方法とコンテナ公開を参考にしてください。
タグ発火の確認方法とコンテナ公開
設定したものの、IDの記載ミスなどでタグがうまく動いていないなんてこともあります。
タグがちゃんと発火しているか確認した上でコンテナを公開します。
タグ発火の確認方法
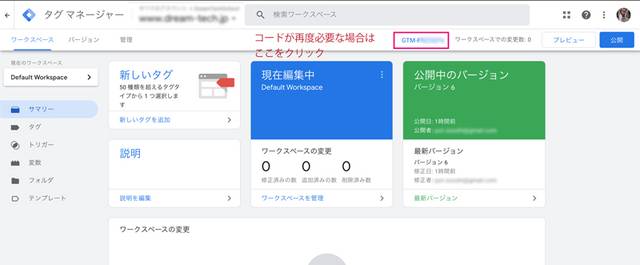
プレビューをクリックし反映しているか確認します。

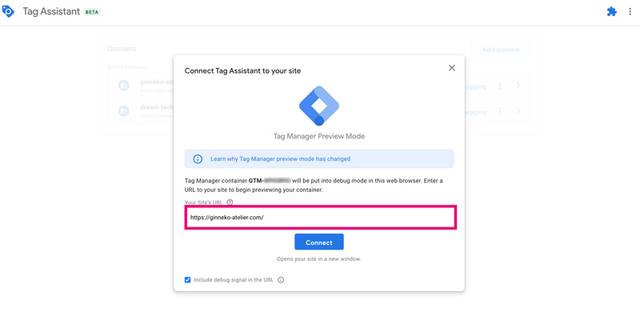
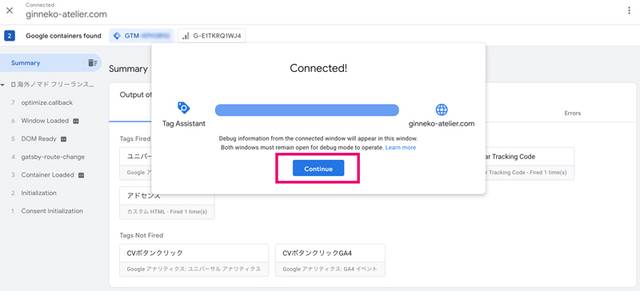
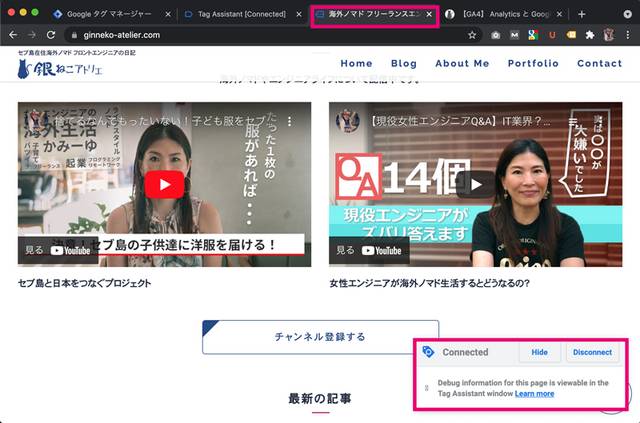
Tag Assistantというツールが別タブで開きます。確認したいサイトのURLを入力し、「Connect」ボタンをクリック。

Continueを押して、全体を確認します。

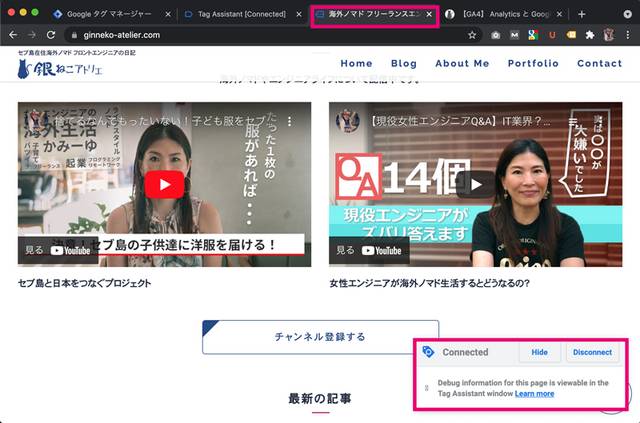
さらに別タブで対象のサイトが開きます。

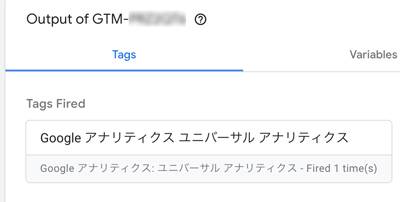
*Tags Fired(発火しているタグ)*のなかに設置したタグ名が含まれていればOK!!!

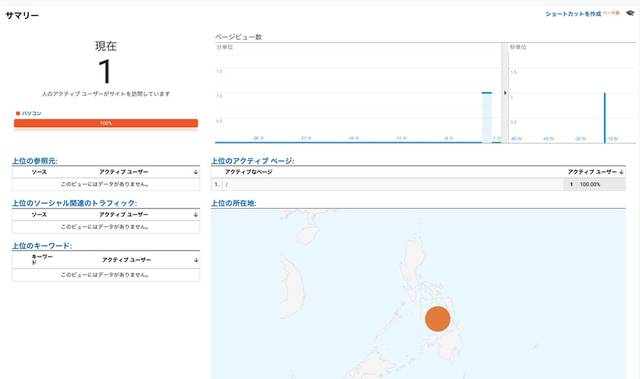
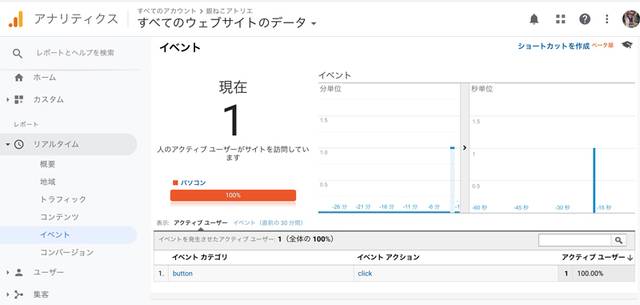
さらに管理画面からリアルタイムで確認してみます。

イベントなどのタグは、実際にトリガー(クリックなど)されないと発火しません。なので、Tag Assistantで開いたタブの中で実際トリガーさせてみます。

コンテナの公開
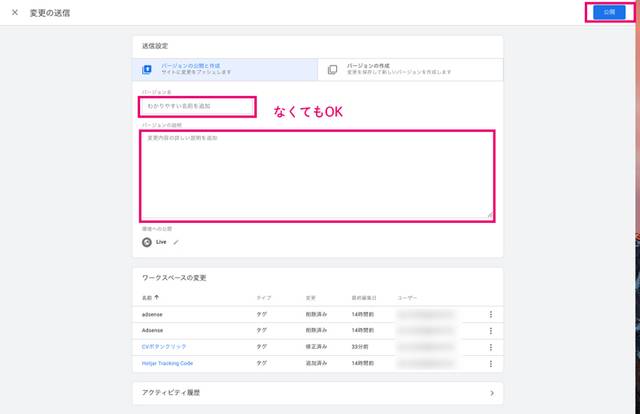
コンテナを公開します。

コンテナーはバージョンごとに管理できます。もし「前のバージョンに戻したい!」って時は戻せます。
バージョン名とバージョンの説明はなくても公開できますが、元に戻す可能性があれば書いておいた方が良いです。

イベントの登録
イベントをタグマネで登録してみましょう!ユニバーサルアナリテティクスとGA4両方紹介します。
今回は、携帯からの電話発信とコンバージョンボタンのクリック数を計測する方法をご紹介します。
組み込み変数を設定する(共通)
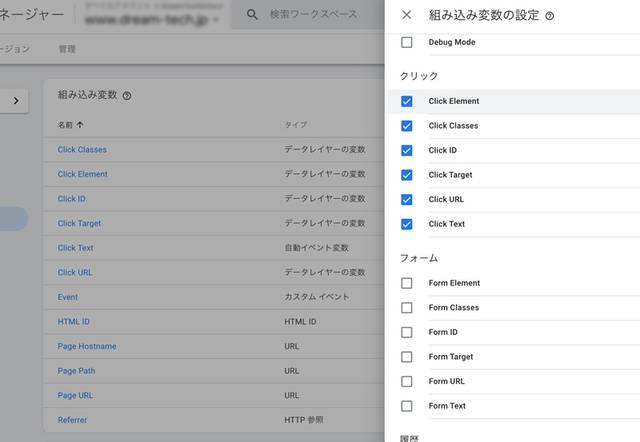
左のメニューの「変数」から設定を開き、必要な組み込み変数を追加しておきます。

| 変数 | 詳細 |
|---|---|
| Click Classes | クリックされる要素のクラス |
| Click Element | クリックされる要素名 |
| Click ID | クリックされる要素のID |
| Click Target | クリックされる要素のtarget属性 |
| Click Text | クリックされる要素のテキスト |
| Click URL | クリックされる要素のURL |
トリガーを設定する(共通)
携帯からの電話発信とコンバージョンボタンのトリガーを設定します。
どちらもトリガータイプをリンククリックとし一部のリンククリックにチェックします。

条件を設定します。タグに含まれるリンクやクラスを組み合わせて、一致する要素のクリックされた時をトリガーとします。
条件は「含む」か「一致」でいいと思います。


イベント用タグの登録
イベント用のタグを登録します。
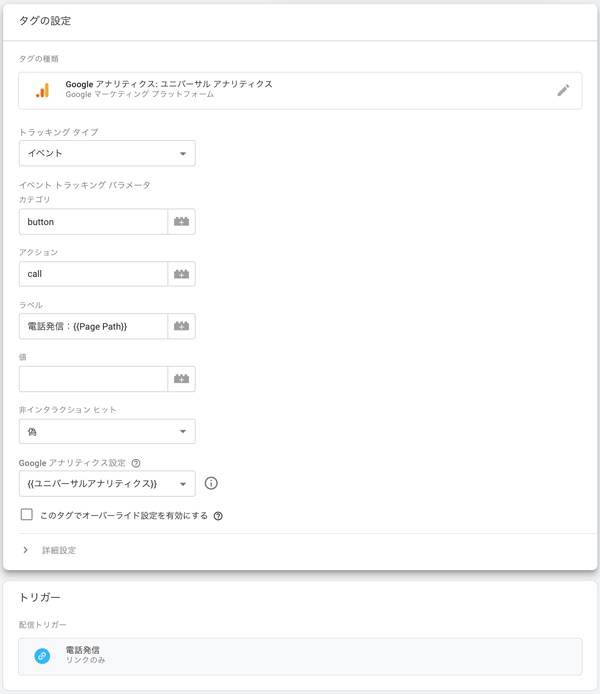
ユニバーサルアナリティクスでのタグ設定
タグの種類はユニバーサルアナリティク、ストラッキングタイプをイベントに設定します。
| ディメンション名 | 補足と詳細 |
|---|---|
| カテゴリ | イベントのカテゴリ名です。一般的に行為に対する対象物です |
| アクション | ユーザーのアクション |
| ラベル | 計測するデータの最小単位など |
今回2つともボタンなので、カテゴリはbuttonとしました。
Googleアナリティクス設定でトラッキングIDが格納されている変数を選択します。
それぞれトリガーも設定します。
電話発信
アクションはcall、ラベルは場所も取得したかったので、電話発信:ページパスとしました。

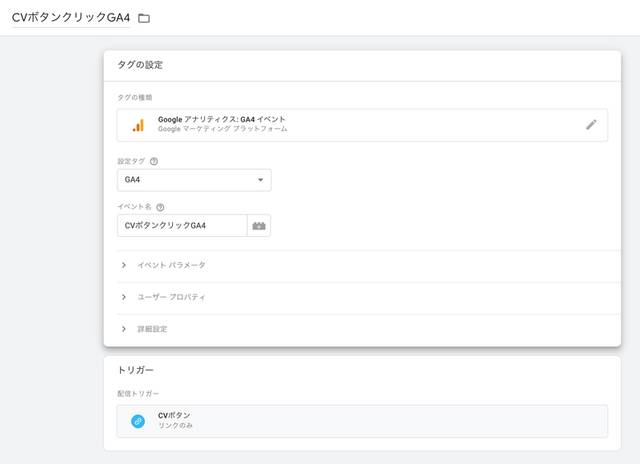
CVボタンクリック
アクションはclick、ラベルはサイドバーCVボタン:ページパスとしました。

タグ発火の確認方法とコンテナ公開を参考に、プレビューで実際に試してみましょう。
Tags Firedにタグが移動したら成功です。
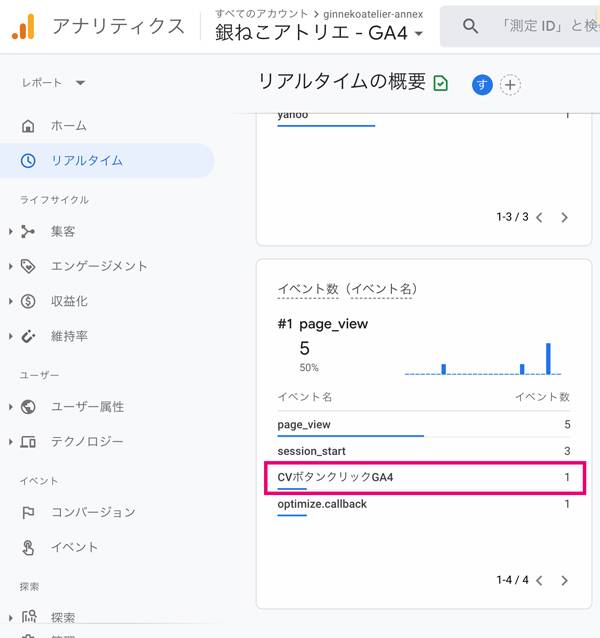
併せてアナリティクス管理画面のリアルタイム>イベントでも確認しましょう。

イベントのカテゴリ・アクション・ラベルを最初めっちゃ考えておいた方がいい
CVに至るまでにたくさんイベントを登録するかと思いますが、今回自分のサイトでめちゃ思ったのがイベントのカテゴリ・アクション・ラベルのルールをちゃんと決めてなかったことを反省しました。GA4でのタグ設定
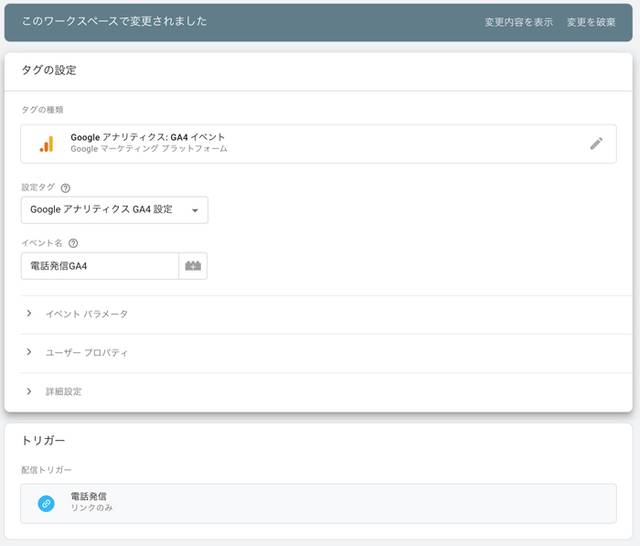
タグの種類をGoogle アナリティクス: GA4 イベントとし、設定タグにトラッキング用で作成したGA4用のタグをセットします。
イベント名とタグ名は間違えそうなので同じにしておくのが良さそうです。
電話発信GA4



まとめ・GA4とタグマネージャーの連携はカンタン
やってみるとタグマネージャーとGA4の連携はユニバーサルアナリティクスよりもカンタンでした。
タグマネージャーでのデバック方法の記事もあります。よろしければ参考に!
私のサイトはついでにHotjar、Adもタグマネから追加しました。一元管理サイコー。

こんなにラクならさっさと導入すればよかった。。。
皆さんのSEOライフの一助となれば幸いです。
最後までお読みいただきありがとうございました。

