WordPressのブロックエディタって便利ですよね?
ただ、文字装飾がデフォルトの設定だけからだといまいち。そこで今回はブロックエディタの上部ツールバーに文字装飾(蛍光マーカーなど)ボタンをプラグイン無しで追加する方法をご紹介します。
プラグイン無しで文字装飾(蛍光マーカーなど)ボタンを追加したい



とても使い勝手が悪い!
ということで、今回文字だけ装飾できるようにカスタマイズする方法をまとめました。
functions.phpから文字装飾ボタンを追加する
今回は2個ほどボタンを追加します。
my-theme/(機能を追加したいテーマ)
├ func−js/editor.js(機能追加)
└ functions.php(コード追加)functions.phpからJSファイルを読み込ませる
functions.phpにコードを追加します。
add_action( 'enqueue_block_editor_assets', function () {
wp_enqueue_script( 'my_editor', get_theme_file_uri( 'func−js/editor.js'), [
'wp-element',
'wp-rich-text',
'wp-editor',
]);
wp_localize_script( 'my_editor', 'myEditorObj', [
[
'item' => 'editor01',
'title' => 'marker',
'class' => 'text-marker',
],
[
'item' => 'editor02',
'title' => 'pink',
'class' => 'color-pink',
]
]);
});wp_enqueue_scriptの引数です。
wp_enqueue_script(ハンドル, ファイルパス, 依存関係, バージョン, 読み込み位置 );editor.jsから管理画面のツールバーにボタンを追加
editor.jsでPHP側で依存関係で登録した3つを使えるようにします。
(function (richText, element, editor) {
// ここに設定を追加していきます。
}(
window.wp.richText,
window.wp.element,
window.wp.editor
));wp_localize_script() の値はJS側でオブジェクトとして受け取れます。
console.log(myEditorObj);
// [
// {
// "item": "editor01",
// "title": "marker",
// "class": "text-marker"
// },
// {
// "item": "editor02",
// "title": "pink",
// "class": "color-pink"
// }
// ]spanで文字を装飾できるようにします。
(function (richText, element, editor) {
richText.registerFormatType(`my-editor/${myEditorObj[0].item}`, {
title: myEditorObj[0].title,
tagName: 'span',
className: myEditorObj[0].class,
edit: function (args) {
return element.createElement(editor.RichTextToolbarButton, {
icon: 'admin-customizer',
title: myEditorObj[0].title,
onClick: function () {
args.onChange(richText.toggleFormat(args.value, {
type: `my-editor/${myEditorObj[0].item}`
}));
},
isActive: args.isActive,
});
},
}),
richText.registerFormatType(`my-editor/${myEditorObj[1].item}`, {
title: myEditorObj[1].title,
tagName: 'span',
className: myEditorObj[1].class,
edit: function (args) {
return element.createElement(editor.RichTextToolbarButton, {
icon: 'admin-customizer',
title: myEditorObj[1].title,
onClick: function () {
args.onChange(richText.toggleFormat(args.value, {
type: `my-editor/${myPluginObj[1].item}`
}));
},
isActive: args.isActive,
});
},
})
}(
window.wp.richText,
window.wp.element,
window.wp.editor
));
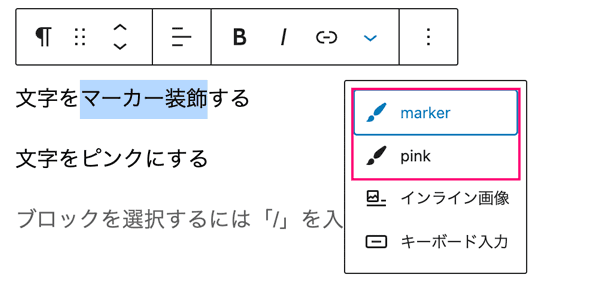
iconはお好みで変更可能です。
アイコン名がdashicons-list-viewであれば dashicons- を取り除いて使えばOKです。
icon: "list-view",このままでは装飾できないのでスタイルを追加する
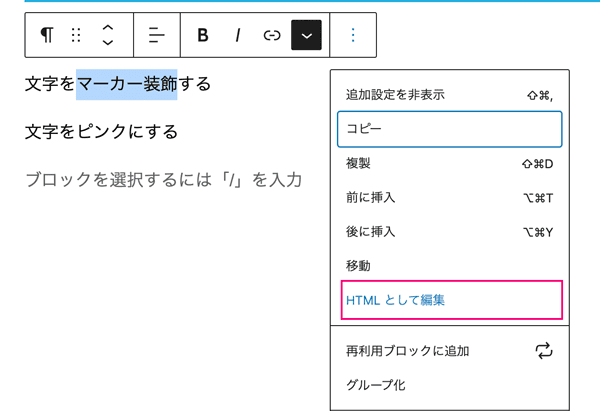
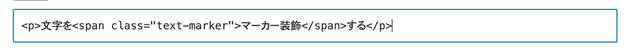
HTMLがどうなっているか確かめます。

きちんとspanタグでラップされクラスが追加されています。

マーカーとピンク文字用のスタイルを追加します。
my-theme/(機能を追加したいテーマ)
├ style.css(追記)
├ editor-style.css(追記)
├ func−js/editor.js
└ functions.phpエディターのスタイル設定がまだの場合は以下のようにファイルを読み込んでおきましょう。
add_action(
'after_setup_theme',
function() {
add_theme_support( 'editor-styles' );
add_editor_style();
}
);style.cssとeditor-style.css似同じコードを追加します。
.text-marker {
background: linear-gradient(to top, #eaeb16 40%, transparent 40%);
font-weight: bold;
}
.color-pink {
color: #fa343d;
font-weight: bold;
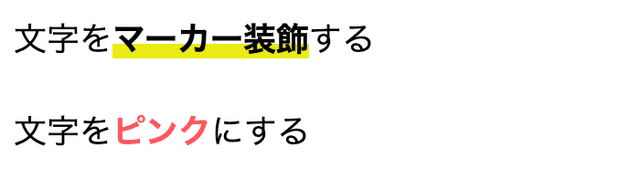
}文字にスタイルが当たるようになりました!

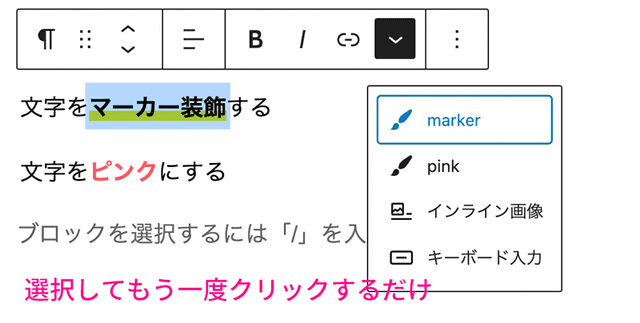
文字装飾の外し方
文字装飾の外し方ですが、装飾した文字を選択してもう一度同じボタンをクリックするだけです。

まとめ・Classic Editor は少なくとも2022年までなのでそれまでに対策を
WordPressの公式の発表によると、クラシックエディターは少なくとも2022年まで、さらに必要とあれば今後もサポート・保守されるとのこと。
現在、クライアントにはできるだけブロックエディタに移行していただいています。
デフォルトのブロックエディタだけだとちょっと使い勝手悪いし、かといってプラグインはポンポン入れたくない方も多いと思います。
この記事がみなさんのコーディングライフの一助となれば幸いです。
最後までお読みいただきありがとうございました。

神守 由理子/フロントエンドエンジニア