Gatsby の V5 が2022年末くらいにリリースされていました。そこで最新版にアップグレード、Netlify にデプロイしました。
公式サイトの Migrating from v4 to v5 に沿ってやったら簡単だったのでやり方をまとめました。
Netlify の Nodeバージョンの変更方法(超簡単)もご紹介しています。

公式サイトによるとv4→v5に切り替えるには、Node v18 React v18に切り替えてビルドし直して、とのこと。
どこが変わったの?
Node v18 React v18 に対応しました。さらに以下3つが大きく変わった箇所です。
- Slice API
高度に共有されたコンポーネントのコンテンツを変更する際のビルド時間を最大90%短縮。 - Partial Hydration (Beta)
必要なJavaScriptのみをブラウザに送信することを可能(Reactのサーバーコンポーネント利用)。 - GraphiQL v2
新機能追加(ダークモード、タブ、localStorageを使用したステート/タブの永続化、検索とマークダウンのサポートによる、より良いドキュメントエクスプローラー、プラグインエコシステム)
※ ハイドレーション(Hydration)とは、サーバから送られてきた静的 HTML を引き継いで、クライアントサイドのデータ変更に対応できる動的な DOM に変換するクライアントサイドのプロセスのこと。
Slice API には期待します。

神守 由理子/フロントエンドエンジニア
先に Node と npm のバージョンを確認し必要に応じてアップグレード
私は最近メンテしていなくて Node のバージョン が v16.13.1 と低かったです。
node -v
Node の場所を確認すると、どうやら nvm(Node Version Manager) でメンテナンスしているらしい(そんなことすら忘れていた)。 nvmインストール方法はこちらを参考に。
which node
↓↓↓
/Users/*****/.nvm/versions/node/v18.9.0/bin/nodeHomebrewの方がメジャーだけど、面倒なのでそのまま使う。現在使われているNodeの確認。
nvm lsほしいバージョンを指定してインストール。
nvm install v18.9.0インストールしてあるNodeで特定のバージョンを一時的に使いたいときは以下コマンド。
nvm use v18.9.0デフォルトとして指定したいときは、以下コマンドを叩いてターミナルを再起動。
nvm alias default v18.9.0いらないバージョンのNodeは必要に応じて削除。
nvm uninstall v16.13.1その後、念の為 npm もアップデート。
npm update -g npm今使っている node modules をアップデート
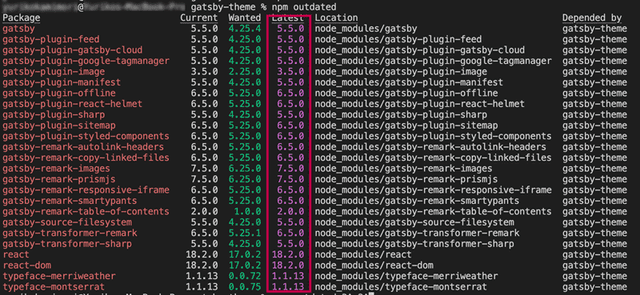
v5 に対応するために、今使われている、node modules をすべて最新版にアップデートする。
npm outdated
公式では、Update Gatsby related packages(Gatsbyのパッケージは最新にしろ) とあります。
私はフツーにReactのパッケージなんかも使っています。
ひとつづつ確認してアップデートするのは面倒。
ターミナルから上記テキストをすべてコピーし、VSコードの矩形選択なんかを駆使して必要な文字だけ取り出しJSONに形成し直し、そのまま package.json に貼り付けます。
"dependencies": [
"babel-plugin-styled-components": "^2.0.7",
"gatsby": "^5.5.0",
"gatsby-plugin-feed": "^5.5.0",
"gatsby-plugin-gatsby-cloud": "^5.5.0",
・
・
・
]node_modeles と package-lock.json を削除し改めてインストール。
npm installGraphQLの記述方法が変更された
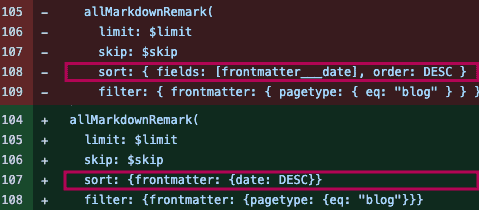
GraphQLのアップデート(graphql 16)に伴い記述方法が変わったので、公式サイトで用意されている codemod コマンドでマイグレーションしました。
npx gatsby-codemods@latest sort-and-aggr-graphql .具体的には Sort や Aggregation の記述が変わりました。

ビルドする
開発環境では知らせてみて問題なければ、
npm start
or
gatsby developnpm run build
or
gatsby buildビルドして、問題なければデプロイします。
ビルドでコケる場合
GraphQL 依存のパッケージが問題でコケているかもしれないので、異存のあるパッケージを調べます。
npm ls graphql公式によると、node_modeles と package-lock.json を削除して以下コマンドでうまくいくとのこと。
npm install --legacy-peer-depsそれでもダメなら、graphqlそのものを明示的にインストールしたら解決することもあるみたいです。
npm i -D graphql参考 : 個人ブログで使っているGatsbyのバージョンを4系から5系にあげた
Netlify 側で Node バージョンを指定する
以前、Gatsbyブログサイト移行物語インストールからNetlifyデプロイまで・Node のバージョンにご注意では Netlify 側からバージョンを指定すると紹介しましたが実はリポジトリ側からも指定できることがわかりました。
以下コマンドで、Nodeのバージョンを指定するファイルを作成できます。
node -v > .nvmrcルートディレクトリに .nvmrc が作成されます。
あとは push デプロイするだけ。
v5 アップグレード後、Gatsby develop が終わらない事象に遭遇した
突然終わらなくなりました。解決方法はネットワークを変えると Stack Overflow に書いてあったので、自宅のネットワークをつなぎ直してみました。 そうすると見事解決しました。
まとめ・Gatsby v4→v5 のアップグレードは簡単だった
アップグレード後、こころなしかWebサイト表示も早くなった気がします。
この記事はすぐ忘れる自分のための備忘録としてまとめましたがが、皆さんのコーディングライフの一助となれば幸いです。
最後までお読みいただきありがとうございました。