プログラミングで事務作業を自動化してラクしよう!
前回に続き、Google Apps Scriptを使ってファイルを管理する方法を紹介します。 この記事では
- スプシ(Googleスプレッドシート)からファイルアップロード
- ルール通りにファイルをリネーム保存 3.スプシにファイル情報を自動で追記する方法
を解説します。
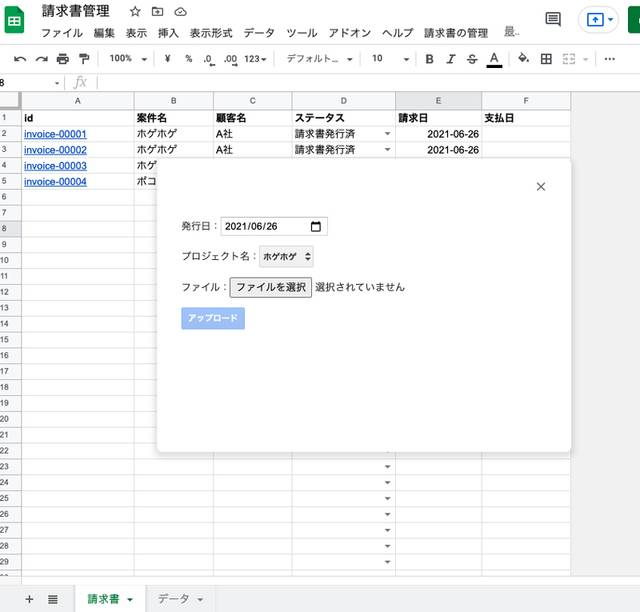
スプシからファイルをアップロードしてドライブに保存するまでざっくり

この記事は「人のやる作業を減らしたい」、「書類を管理するためにルールを厳格に守りたい」、「個人で会社や仕事を切り盛りしている」方にオススメです。
この記事は、【GAS】スプシからファイルアップロードし、ドライブに保存する・UI編の続編です。
ファイルアップロード用のコードを書きます。手順としては以下の流れです。
- スプシを準備(済)
- GASのプロジェクト作成(済)
- アップロード用のモーダルパーツを作成(UI追加)(済)
- バリデーションで保存するファイルのサイズやタイプを判定(済)
- Googleドライブでファイルを保存しリネーム
- スプシにファイル情報を書き出す
- メニュー操作で保存処理を常に実行できるようにする
1 ~ 4を確認したい方は前回の記事をお読みください。
請求書の整理を例にとって進めていきます。
ファイルがフォルダーに格納されるイメージ
請求書/
├ invoice-00001.pdf
├ invoice-00002.png
├ invoice-00002.jpg
│ ・・・
└ invoice-00008.pngGoogleドライブにファイルを格納する
ファイルを格納するフォルダーを作ってコードを書いていきましょ!
請求書を格納するフォルダーを作る
請求書を格納するためのフォルダーをGoogleドライブ上に作成します。
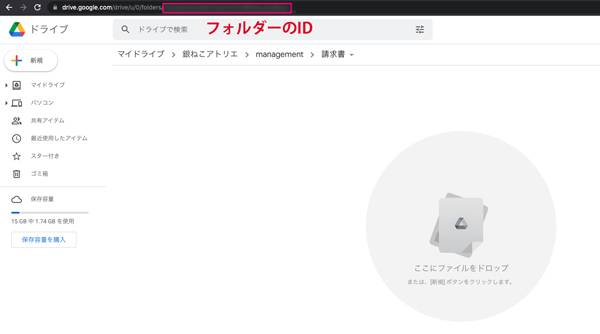
今回はフォルダー名を請求書としました。IDをメモっておきます。URLのfolders/以降がIDです。
https://drive.google.com/drive/u/0/folders/【ID】

ファイルを格納するコード
【GAS】スプシからファイルアップロードし、ドライブに保存する・UI編で作った関数sendFormを書き換えます。ファイルを取得し、フォルダーに格納するまでのコードです。
function sendForm(form) {
const folder = DriveApp.getFolderById(【フォルダーID】);
const file = form.file;
if(file) {
const doc = folder.createFile(file);
}
}ファイルをリネームする
ファイルを管理用のIDでリネームします。
今回は請求書なのでinvoice + -(ハイフン) + 五桁の数字としました。
invoice-00001ID生成のコードはこちらです。スプシに登録された請求書数からIDを作っていきます。
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const accounting = spreadsheet.getSheetByName('請求書');
const num = (accounting.getRange(2, 1).getValue() === '')? 1 : accounting.getRange(1, 1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();
const fileName = 'invoice-'+("0000" + (num)).slice( -5 );getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow()は2行以上連続でセルに値がないと取得できません。
ファイルが未格納の場合は1にしておきます。
(accounting.getRange(2, 1).getValue() === '')? 1 : accounting.getRange(1, 1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();生成したIDでリネームします。
setNameでファイル名を変更できます。保存が終了したらBrowser.msgBoxを使ってメッセージボックスを表示します。
function sendForm(form) {
const folder = DriveApp.getFolderById(【フォルダーID】);
const file = form.file;
if(file) {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const accounting = spreadsheet.getSheetByName('請求書');
const num = (accounting.getRange(2, 1).getValue()==='')? 1 : accounting.getRange(1, 1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();
const fileName = 'invoice-'+("0000" + (num)).slice( -5 );
var doc = folder.createFile(file);
doc.setName(fileName);
Browser.msgBox('新しい請求書「' + fileName + "」を保存しました");
}
}実行すると権限を求められるので許可します。許可の仕方が分からない方は前回の記事権限の許可を参考にしてください。
処理が終わると新しい請求書「invoice-xxxxx」を保存しましたと表示されます。

リネームされたファイルがちゃんと指定されたGoogleドライブのフォルダー内に格納されます。

できた!!

ドライブには同じ名前のファイルがアップロードできますよね?
ファイル名を自動でつけると重複することがないので、後々困らずにすみますよ!
スプシにファイル情報を書き出す
ファイル以外のデータも取得します。
const file = form.file;//ファイルデータ
const date = form.date;//日時データ
const project = form.project;//プロジェクト名
var client = "";//顧客名。あとで値を取得します顧客名はデータシートからデータを引っ張ってきて照合します。
const data = spreadsheet.getSheetByName('データ');
const projectsLastRow = data.getRange(1, 1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();//最終行を取得
const clients = data.getRange(2, 1, projectsLastRow-1, 2).getValues();//プロジェクトと顧客の列のみ取得
//プロジェクト名から顧客名を割り出す
for(var i in clients){
if(clients[i][0] === project) client = clients[i][1];
}それぞれデータができたら、シートに出力します。
accounting.getRange(num + 1, 1).setValue('=HYPERLINK("' + doc.getUrl() + '","' + fileName + '")');
accounting.getRange(num + 1, 2).setValue(project);
accounting.getRange(num + 1, 3).setValue(client);
accounting.getRange(num + 1, 4).setValue('請求書発行済');
accounting.getRange(num + 1, 5).setValue(date);実行するとこんな感じになります。


請求書などのファイルを一元管理!
IDのリンクからファイルに飛べるので、ファイルをいちいちドライブで探す必要がなくなりますヨ!
sendFormのすべてのコード
ファイルをリネームしてドライブに保存し、スプシに書き出すまでの処理です。
/**
* スプシのフォームからの値の受け取り、リネーム後、スプシに詳細を追記
*/
function sendForm(form) {
const folder = DriveApp.getFolderById([フォルダーID]);
const file = form.file;
//ファイルを取得したら。
if(file) {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const accounting = spreadsheet.getSheetByName('請求書');
const num = (accounting.getRange(2, 1).getValue()==='')? 1 : accounting.getRange(1, 1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();
const fileName = 'invoice-'+("0000" + (num)).slice( -5 );
const doc = folder.createFile(file);
doc.setName(fileName);
Browser.msgBox('新しい請求書「' + fileName + "」を保存しました");
//スプシに書き出すデータ
const date = form.date;
const project = form.project;
var client = "";
const data = spreadsheet.getSheetByName('データ');
const projectsLastRow = data.getRange(1, 1).getNextDataCell(SpreadsheetApp.Direction.DOWN).getRow();
const clients = data.getRange(2, 1, projectsLastRow-1, 2).getValues();
for(var i in clients){
if(clients[i][0] === project) client = clients[i][1];
}
//スプシに書き出し
accounting.getRange(num + 1, 1).setValue('=HYPERLINK("'+doc.getUrl()+'","'+fileName+'")');
accounting.getRange(num + 1, 2).setValue(project);
accounting.getRange(num + 1, 3).setValue(client);
accounting.getRange(num + 1, 4).setValue('請求書発行済');
accounting.getRange(num + 1, 5).setValue(date);
} else {
Browser.msgBox('保存できませんでした');
}
}メニューから操作して保存処理を常に実行できるようにする
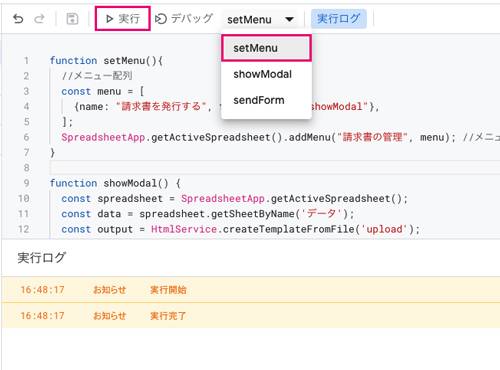
メニューを表示するための関数をコード.gs(GAS)に追記します。
functionNameに前回【GAS】スプシからファイルアップロードし、ドライブに保存・UI編で作った、フォームをスプシ上に出力するための関数showMdalをセットします。
/**
* メニューの出力
*/
function setMenu(){
const menu = [
{name: "請求書を発行する", functionName: "showModal"},
];
SpreadsheetApp.getActiveSpreadsheet().addMenu("請求書の管理", menu);
}setMenuを実行します。


常にメニューをスプシ側で表示する
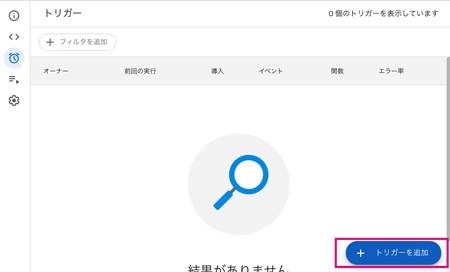
トリガーから「トリガーを追加」を選びます。

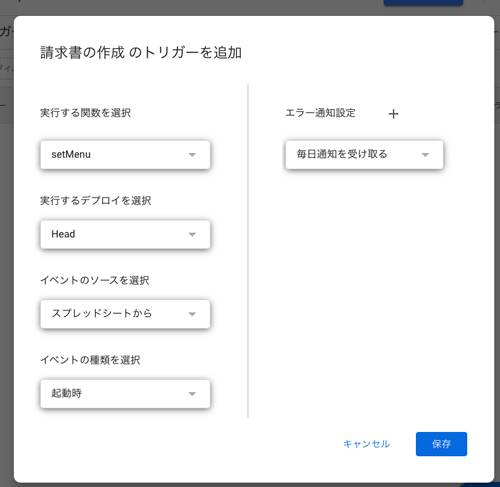
関数にsetMenuをセット。あとは、デフォルトのままで大丈夫です。

これでスプシ起動時にメニューが表示され、いつでもファイルをアップロードできるようになりました。

まとめ・GASはやっぱり便利じゃわー(広島弁)
今回は前回のアップロードフォームのパーツ表示に続き、ファイルにバリデーションをかけてアップロードし、スプシにデータを書き出す方法をご紹介しました。

普段の事務作業を少しでも減らしたくてGASを使ってみたら便利だったのでこの記事を書きました
フォルダー自動生成に関しては、こちらの記事を参考に!
皆さんの事務作業軽減の一助となれば幸いです。
最後までお読みいただきありがとうございました。

神守 由理子/フロントエンドエンジニア